4.10.2017
Jak pracovat s textovým editorem
Editor pro úpravu textu je velice přehledný a práce s ním je snadná. Pokud zvládáte základní úpravu textu ve Wordu, nebudete mít s textovým editorem na PageRide sebemenší potíže.
Editor nabízí řadu funkcí, které Váš obsah zatraktivní a dodají mu upravený
a srozumitelný design.
Formátování
Formátování textu je jedna z věcí, která nejvíce ovlivní celkový dojem a funkčnost Vašeho obsahu.
Obsah je třeba brát jako strukturovaný celek a je potřeba formátovat obecně – určit si hloubku zanoření textu; co bude nadpisem, co odstavcem.

Obecné formátování má vliv na zobrazení obsahu v šablonách. V každé šabloně se bude obsah zobrazovat jinak, tak jako zobrazení obsahu v počítači bude vypadat odlišně než v mobilním zařízení.
Proto je důležité formátování nepodceňovat a dodržovat určitá pravidla.
Zažité praktiky, kterých se při formátování vyvarujte
- odsazování textu pomocí mezerníku
- odsazování textu pomocí tabulátoru
- vytváření umělých nadpisů – změna velikosti a tloušťky písma přednastavených nadpisů
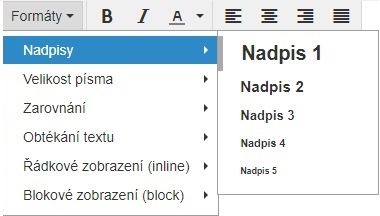
Nadpisy
Pro udržení přehlednosti celkového vzhledu textu doporučujeme používat přednastavené Nadpisy. Umožní Vám získat jednotnou formu a profesionální vzhled.
Nadpisy uvozují kapitoly textu, zdůrazňují jejich důležitost a hierarchii.
Zlepší vyhledatelnost klíčových slov Vašich stránek ve vyhledávačích.
Při použití nadpisů vyhledávače lépe porozumí obsahu Vašeho textu než při použití formy zvýraznění pomocí velikosti písma.
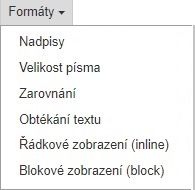
V nabídce je možné využít 5 úrovní nadpisů.

Aktuálně použitá úroveň nadpisu je snadno rozpoznatelná podle šedého proužku na levé straně nadpisu. Tlačítko je oboustranně použitelné, opětovným stisknutím se funkce ruší.

Písmo – prostý text
Každá šablona má předem určeno, jak má prostý text vypadat – font písma, řez písma, velikost písma a řádkování.
Chcete přece jen písmo upravit dle svých představ?
Pro tyto potřeby jsme přidali nástroje pro úpravu písma.
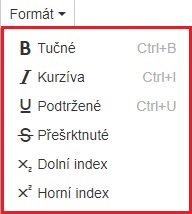
Řez písma

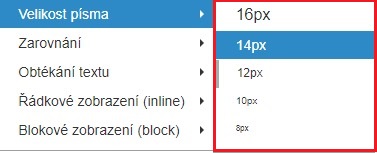
Velikost písma
I zde je typ použitého písma dobře rozpoznatelný podle šedého proužku na levé straně velikosti písma.
Opětovným stisknutím tlačítka se funkce zruší.

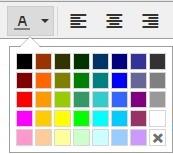
Barva písma

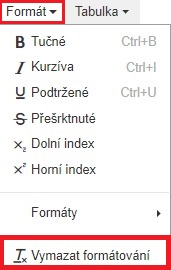
Vymazat formátování
Pokud kopírujete text z jiných zdrojů, např. jiných webových stránek, je nutné tento text následně označit a vymazat formátování. Důvodem jsou formátovací značky, které mohou narušit vzhled Vaší šablony.

Odsazení prvního řádku
![]()
Pro odsazení prvního řádku věty editor nabízí základní funkci, a to ZVĚTŠENÍ a ZMENŠENÍ ODSAZENÍ.
Dochází k častým chybám při vytváření odsazení, a to použitím mezerníku nebo tabulátoru. Zkuste se této varianty vyvarovat a nepoužívat ji.
Zarovnání
![]()
Editor nabízí všechny 4 varianty zarovnání textu; ke každému uvádíme příslušnou klávesovou zkratku:
Zarovnání vlevo: Ctrl + L
Zarovnání vpravo: Ctrl + R
Zarovnání na střed: Ctrl + E
Zarovnání do bloku: Ctrl + J
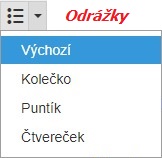
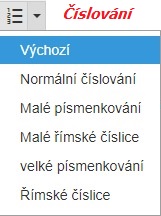
Odrážky a číslování
Editor umožňuje volit různé typy odrážek a číslování. V textu Vám zajistí lepší přehlednost.


Pokročilé funkce editoru
Pokročilá nabídka obsahuje navíc možnost nahrání obrázku, vložení souboru ke stažení, odkazu, média, kotvy, speciálního znaku, tabulky, dále pak základní práci s textem, jako kopírování, vkládaní, vyjmutí či nahrazení textu.

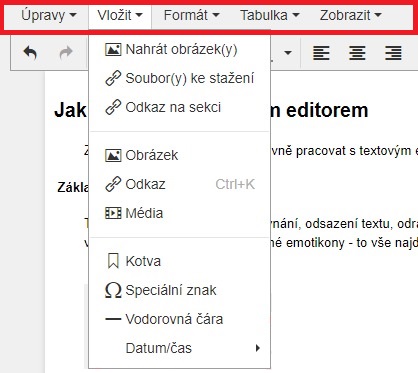
Jak nahrát obrázek
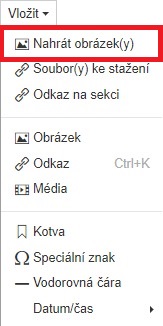
- v textovém editoru klikněte na Vložit – ´´Nahrát obrázek´´

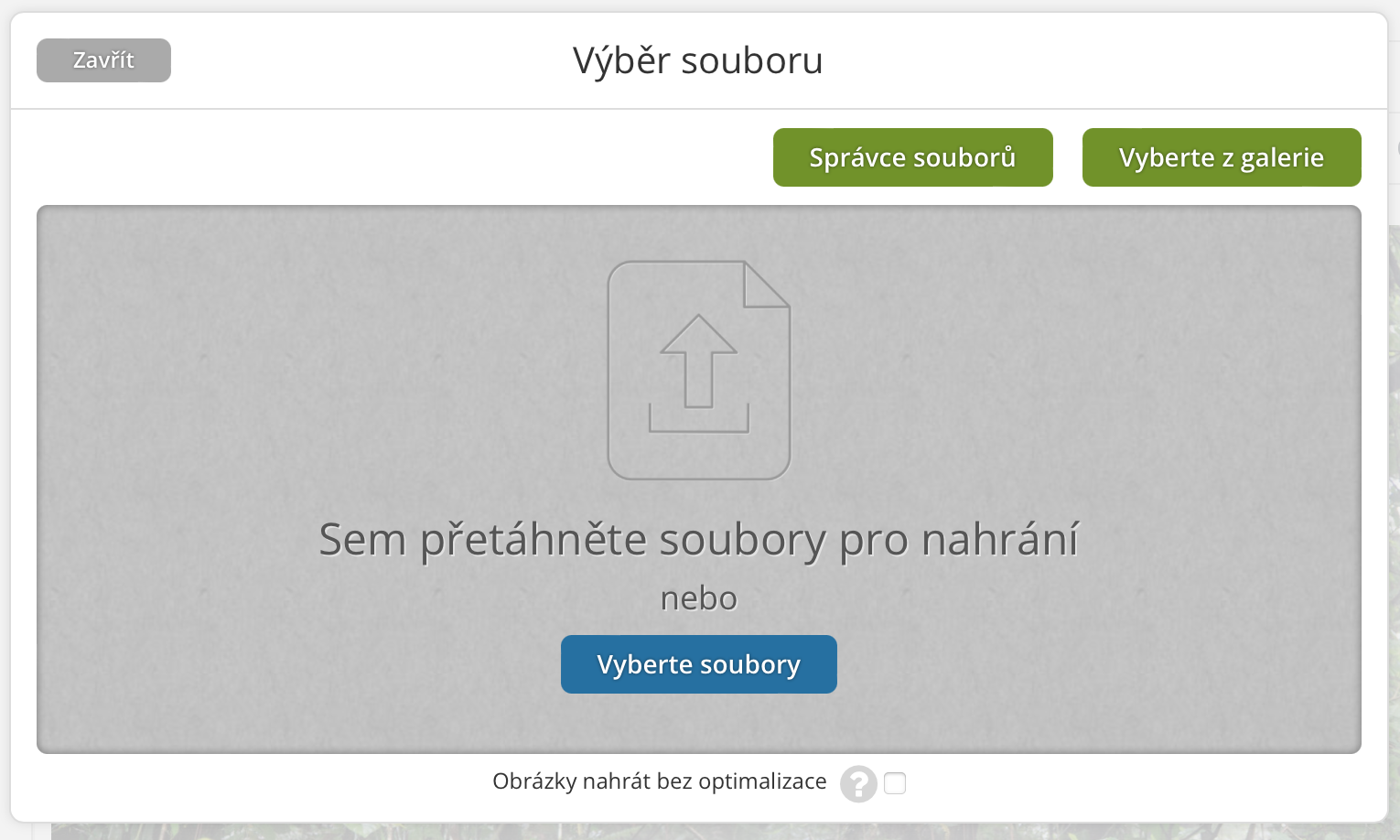
- přesuňte soubor obrázku na plochu nebo vyberte obrázek z počítače

- obrázek můžete také vložit přímo do editoru přes schránku (CTRL+V) nebo přetažením souboru obrázku
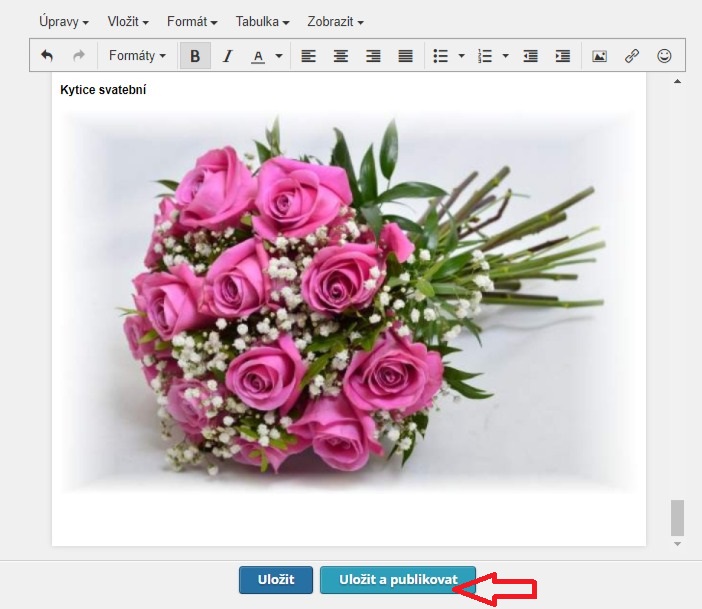
- pro úspěšné ukončení a promítnutíobrázku na webových stránkách nezapomeňte práci ´´Uložit a publikovat´´

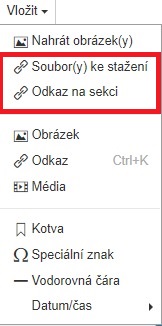
Soubor ke stažení, odkaz na sekci
Postup pro vkládaní souboru ke stažení a odkazu na sekci je obdobný jako při vkládání obrázků –viz. Jak nahrát obrázek

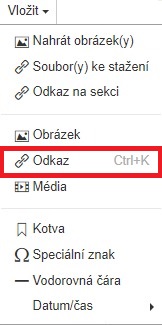
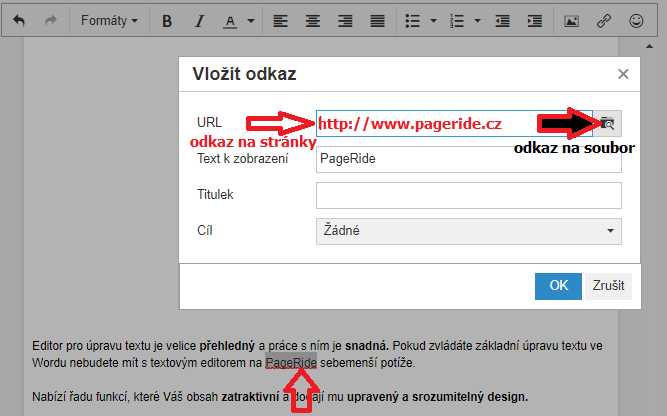
Vložit odkaz
- v textu označte pomocí kurzoru slova, která budou odkazovat na jinou stránku nebo na soubor
- v textovém editoru klikněte na Vložit –´´ Odkaz ´´

- pro odkaz na jinou stránku zadejte URL adresu stránek, na kterou se má odkazovat, a potvrďte tlačítkem OK

- pro odkaz na soubor klikněte na obrázek s lupou

Pokud šablona tuto možnost nemá, nebo chcete upravit nějaké jiné CSS parametry, tak je lepší vložit vlastní CSS styl přímo do HTML šablony. Toto můžete provést v administraci stránky v sekci "Vzhled a nastavení" / "Nastavení stránky" / "HTML kód na konci hlavičky <head />...".