Jak pracovat s šablonami
Na vizuální stránku Vašich webových stránek má z velké části vliv právě šablona.
Vzhled své webové stránky si můžete přizpůsobit tak, aby Vám a Vašemu projektu co nejlépe vyhovoval. Pro každého se hodí něco jiného, podle toho, co na svém webu chcete mít a jaký účel má webová stránka splňovat.
Každá šablona má svá přesná specifika, styl a vzhled, který se hodí pro různé druhy projektů. Design své stránky si můžete také kdykoliv změnit jednoduše tím, že si vyberete šablonu jinou, a dáte tak stránkám nový, svěží a neokoukaný vzhled.
Je nutné zdůraznit, že šablona je pouze vizuální vrstva nad strukturou a obsahem. Lze ji tedy střídat jako "šaty" aniž by změna měla vliv na obsah stránek.
V krátkém návodu si probereme, jak šablonu vybrat, upravit a jak s ní co nejlépe pracovat.
Výběr šablony
Po úspěšném založení webových stránek se Vám zobrazí administrace redakčního systému.
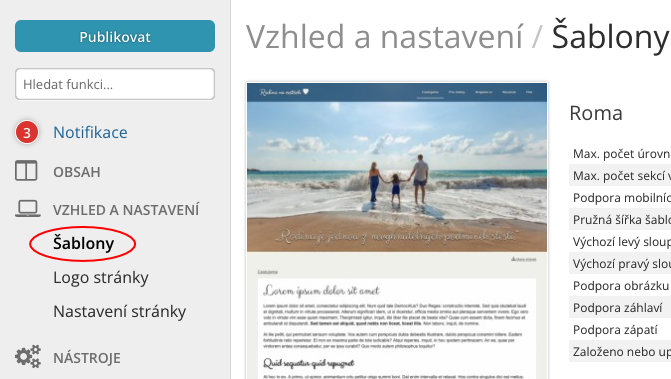
- v administraci zvolte VZHLED A NASTAVENÍ / Šablony

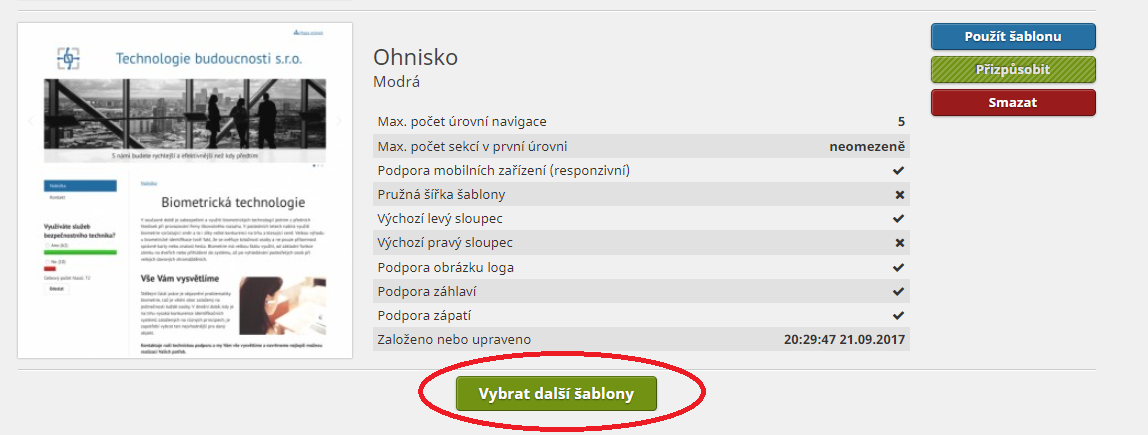
- pro zobrazení všech šablon klikněte na Vybrat další šablony

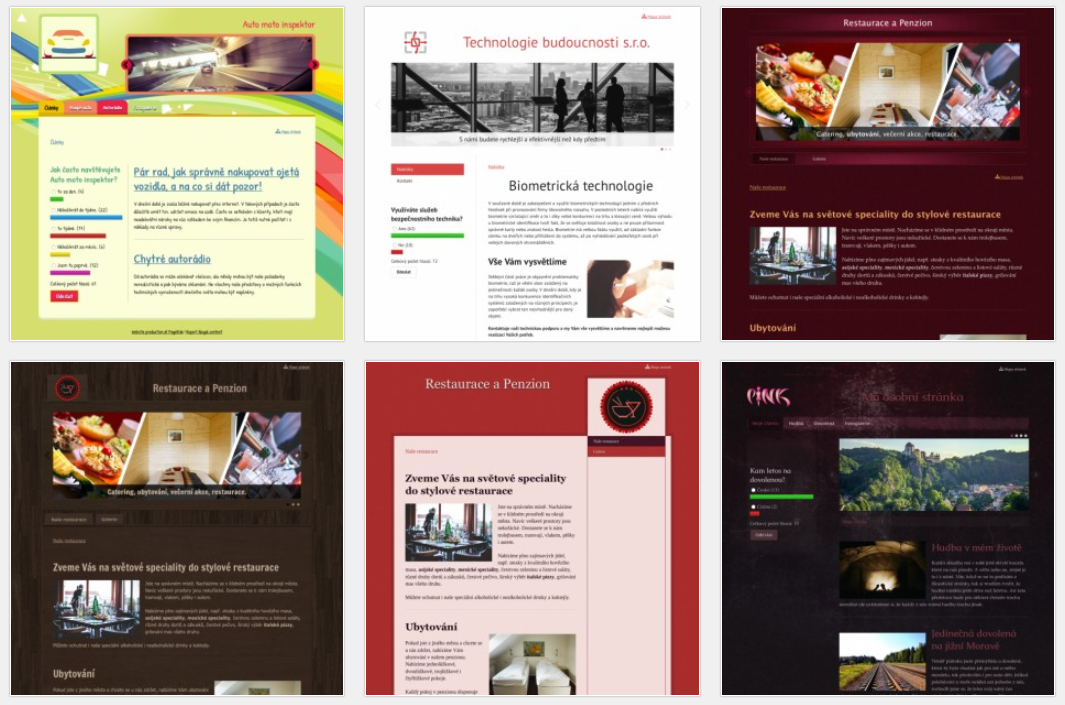
- zobrazí se Vám celkový výčet šablon, který systém PageRide nabízí

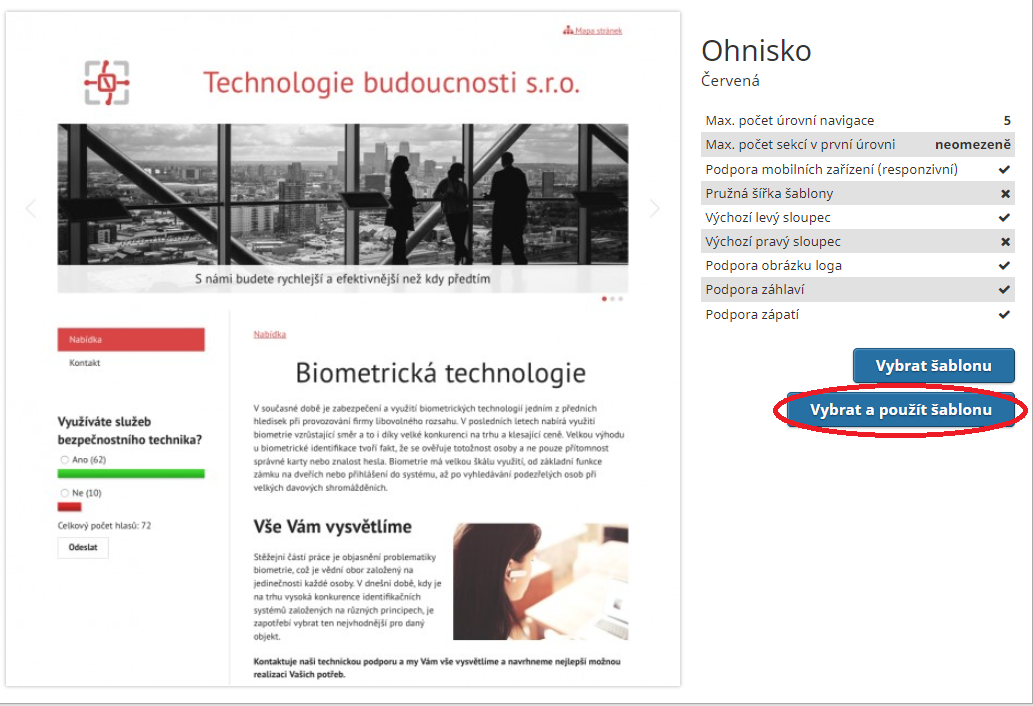
- vyberete šablonu, která se Vám líbí a vyhovuje Vašemu projektu a potvrdíte tlačítkem Vybrat a použít šablonu

- publikováním stránky se změna šablony projeví

Úprava šablony
Konkrétní vybranou šablonu lze ještě upravit.
Podle typu šablony je možné měnit:
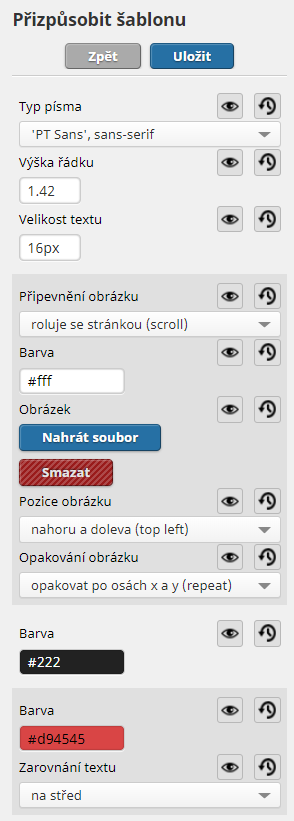
- velikost a typ písma
- výšku řádku
- tloušťku textu
- barvu jednotlivých grafických prvků šablony
- obrázek v pozadí šablony
- pozici a upevnění obrázku na pozadí
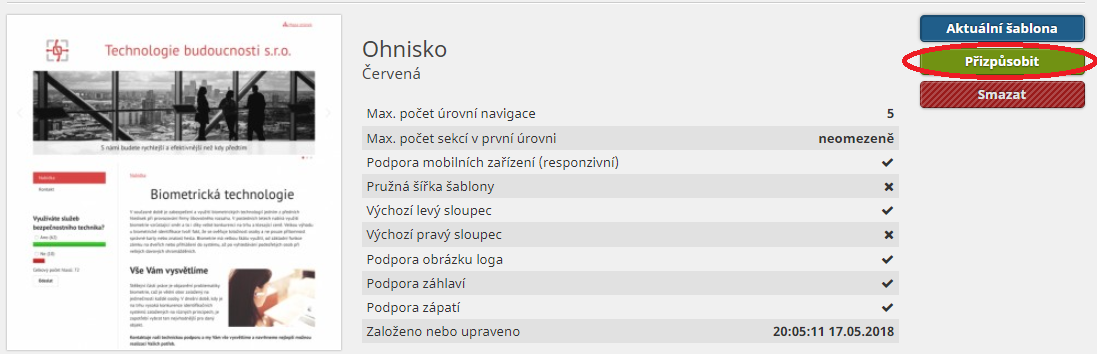
- pokud chcete upravit Vaši šablonu, je potřeba v šablonách konkrétní šablonu Přizpůsobit a tím upravit její parametry

- zobrazí se Vám editor pro úpravu šablony, v němž můžete změnit různé parametry šablony

- symbolem
 se Vám zobrazí náhled, kterou část šablony právě upravujete
se Vám zobrazí náhled, kterou část šablony právě upravujete - symbolem
 vrátíte původní nastavení daného parametru šablony zpět
vrátíte původní nastavení daného parametru šablony zpět - pro zobrazení změn je nutné šablonu před publikováním vždy uložit

Změna vzhledu šablony
- na příkladu Vám ukážeme, jak je možné změnit velikost, barvu, typ písma nadpisu, pozici nadpisu, barvu sekcí, a barvu pozadí
šablona před úpravou

šablona po úpravě daných parametrů

Obdobně je možné upravit i další parametry šablony. Chce to jen experimentovat a vyzkoušet, co vše editor nabízí.
Pokud byste si přeci jen nevěděli rady, neváhejte kontaktovat naši technickou podporu Martinu pomocí našeho kontaktního formuláře.

Děkuji langr
nemáme bohužel žádný modul, který by umožňoval vytvořit rezervační kalendář. Doporučujeme použít rezervační kalendář nějaké třetí strany (většinou jsou to placené služby) a poté ho vložit do stránky jako HTML (iframe) přes modul "HTML & Javascript".